Wild Floral
Mobile App:
A Sustainable and Customizable Flower Shopping Experience
Project Overview
The product:
WildFloral is a sustainable florist that offers customizable bouquets and a buy-by-the-bunch option to reduce waste. The WildFloral mobile app aims to provide an easy and convenient way for customers to order flowers and customize their own bouquets. The design of the WildFloral mobile app is centered around the needs of two primary personas: Priya and Mark. Priya is a busy professional who cares about sustainability and affordability, while Mark is an event planner who needs to source unique and visually appealing flower arrangements for his clients.
My role:
User Research, Information Architecture, Interaction design, UI design, Prototyping & Testing
The problem:
Bouquets from florists are often unaffordable, not very customizable, and unsustainable.
The goal:
Design an app for WildFloral that provides fresh flowers and allows customers to customize their own bouquet within budget.
User Research: Summary
To better understand the needs and preferences of our target audience, we conducted user research in the form of online surveys and in-person interviews with customers and event planners.
Insights
From our research, we discovered the following insights:
Customers are looking for affordable and sustainable flower options that can be customized based on their personal preferences and budget.
Event planners need to source unique and visually appealing flower arrangements that match their clients' preferences and event themes.
Both customers and event planners are concerned about the environmental impact of the flower industry and would prefer to support environmentally friendly and socially responsible businesses.
Design Goals
Based on these insights, we identified the following design goals for the WildFloral mobile app:
Provide a wide range of customizable bouquet options that fit different tastes and budgets.
Incorporate sustainability and ethical credentials into the design to appeal to environmentally conscious users.
Streamline the ordering process to make it simple and convenient for users to order flowers from anywhere.
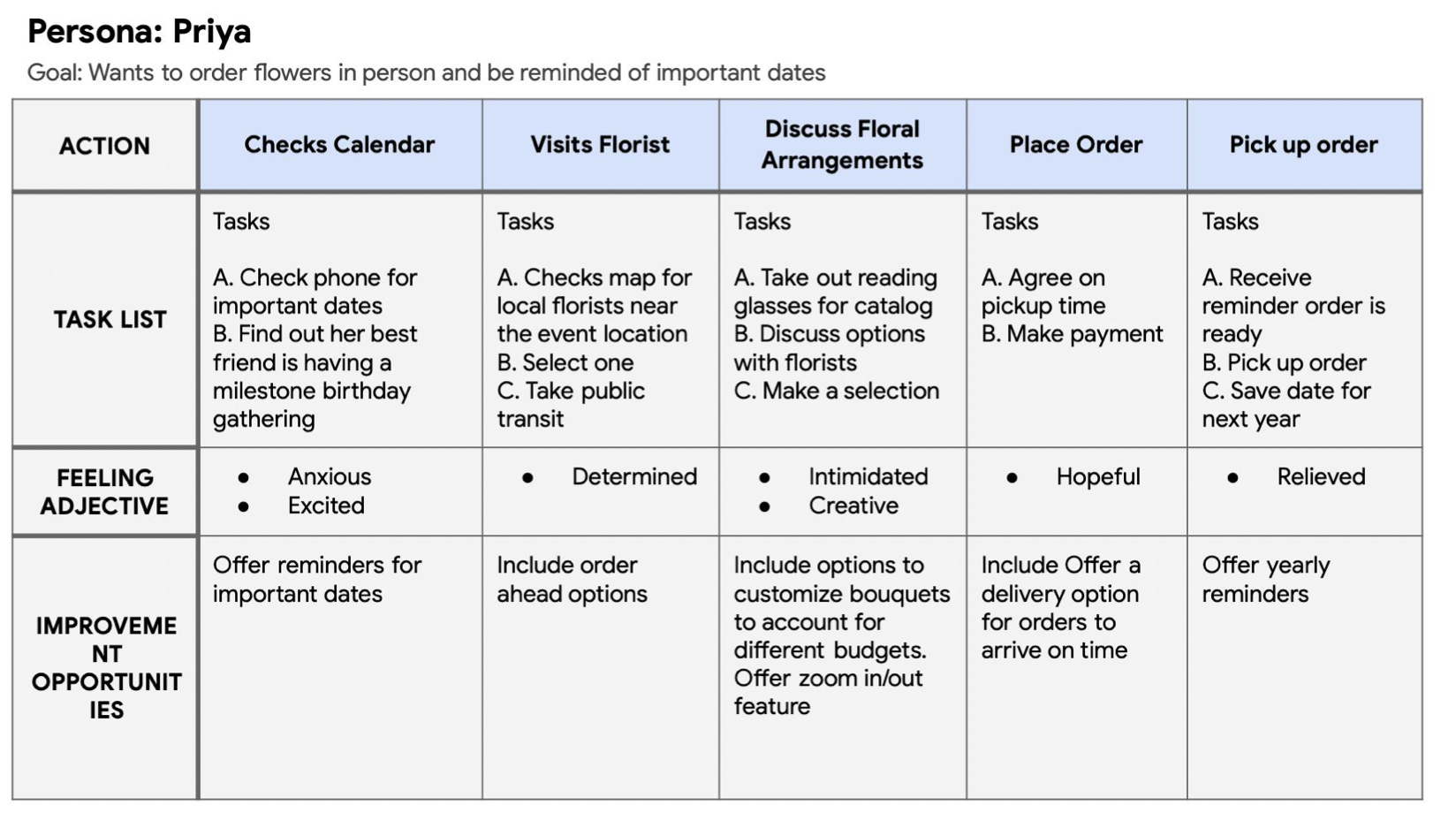
Personas:
User Journey Map: Priya
Mapping Priya’s user journey revealed how it would be helpful for users to customize bouquets and utilize a delivery option.
Starting the Design
Paper wireframes
Digital wireframes
Low-fidelity prototype
Usability findings
Paper Wireframes
Taking the time to draft iterations of each screen of the app on paper ensured that the elements that made it to digital wireframes would be well-suited to address user pain points. For the home screen, I prioritized bouquet features to help users decide on flowers.
Digital wireframes
As the initial design phase continued, I made sure to base screen designs on feedback and findings from the user research.
Easy navigation was a key user need to address in the designs in addition to equipping the app to work with assistive technologies.
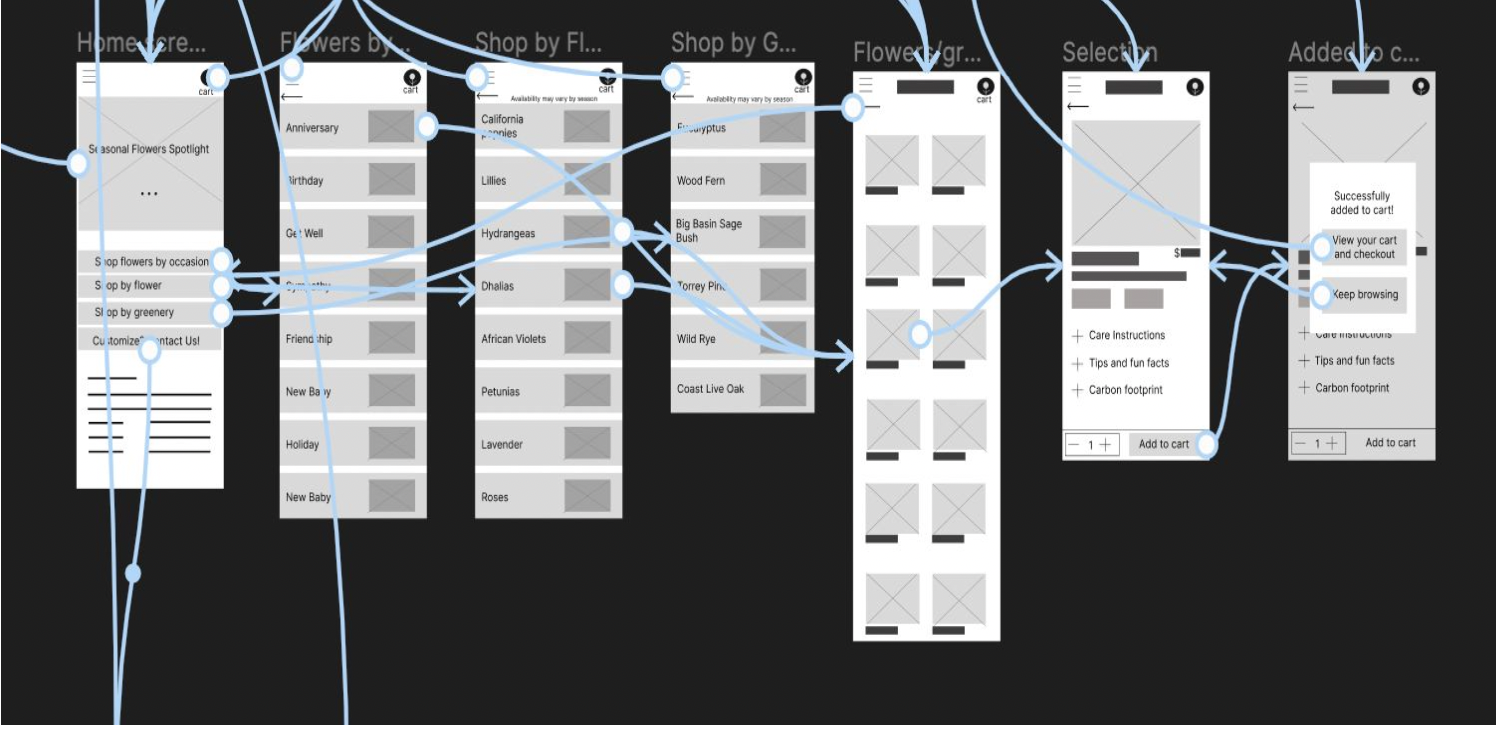
Low-Fidelity Prototype
Using the completed set of digital wireframes, I created a low-fidelity prototype. The primary user flow I connected was building and ordering a bouquet, so the prototype could be used in a usability study.
Usability Findings
Round 1
Users had trouble accessing their cart.
Users found homepage overwhelming.
Users want more customizability.
Round 2
Users needed a clear payment process.
Users need an intuitive way to provide delivery information.
Redefining the Design
Mockups
Key mockups
High-fidelity prototype
Accessibility
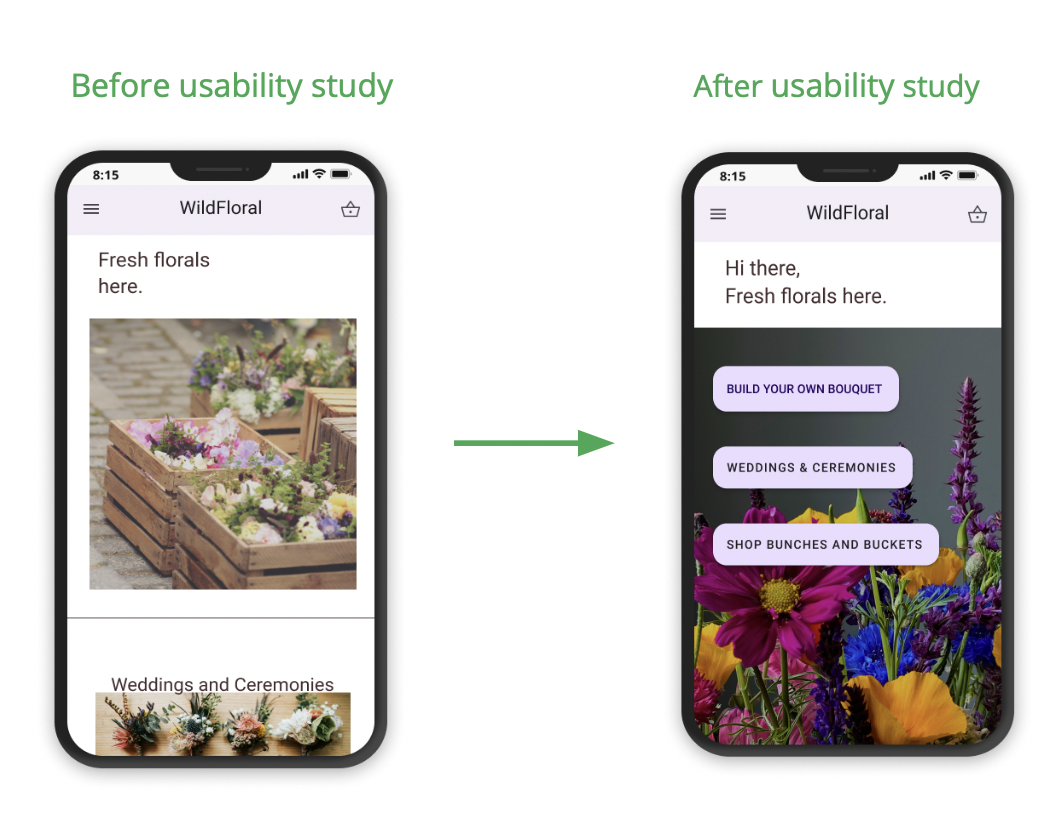
Mockups
Early designs allowed for some easy navigation on the homepage, but after the usability studies, I added call to action buttons to the top of the homepage. I also revised the design so users see all the options when they first land on the screen.
Mockups
The second usability study revealed frustration with the checkout flow. To streamline this flow, I replaced the add and subtract space to a drag bar. I also changed the color and elevation of the button to make it more visually calling.
Key Mockups
High-Fidelity Prototype
The final high-fidelity prototype presented cleaner user flows for building a bouquet and checkout. It also met user needs for a pickup or delivery option as well as more customization.
User flow for bouquet assembly and purchase
1
3
2
Provided access to users who are vision impaired through adding alt text to images for screen readers.
Used icons to help make navigation easier.
Used detailed imagery for flowers and greenery to help all users better understand the designs.
Accessibility Considerations
Research Participant
“The app made it so easy and fun to build and personalize my own bouquet! I would definitely use this app as a go-to for beautiful bouquets within any budget.”
Takeaways
Impact:
The app makes users feel like WildFloral flowers really thinks about how to meet their needs.
What I learned:
While designing the WildFloral app, I learned that the first ideas for the app are only the beginning of the process. Usability studies and peer feedback influenced each iteration of the app’s designs.
1
Conduct another round of usability studies to validate whether the pain points users experienced have been effectively addressed.
Conduct more user research to determine any new areas of need.
Next Steps
2
Going Forward
Key takeaways
Next steps